1. 前言
使用 Vue 时,当多个组件共享状态,组件之间的状态传递非常繁琐,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式(官网)。Vuex 将组件的共享状态抽离出来,集中管理,使得组件可以直接获取状态和触发某些变化,并且 Vuex 的状态数据是响应式的,即一个组件触发了 Vuex 的状态数据改变,其他使用到该状态数据的组件也会响应式的发生变化。
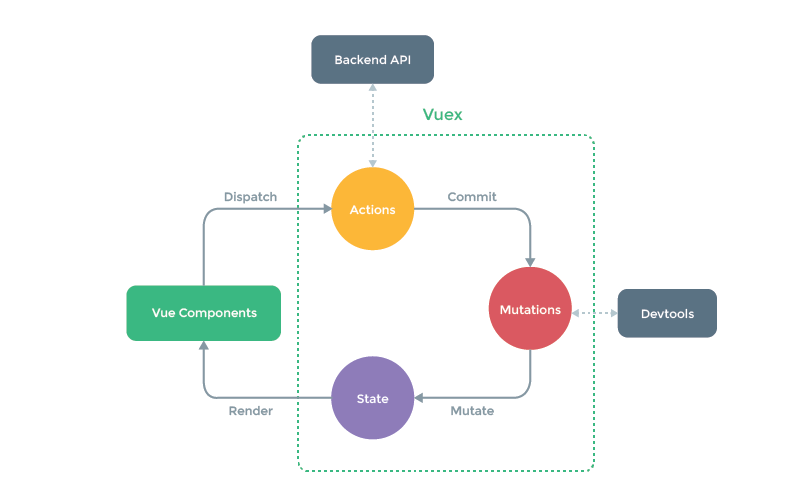
2. 核心

Vuex 的核心是store。
未完待续….
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true